記事のカテゴリー指定時の注意点をお伝えします。
指定するカテゴリーの階層によって、投稿ページの見た目が大きく変わりました。
具体的には、最下層のカテゴリーのみ登録すると、投稿ページの「関連記事」「人気記事」「ページ送りナビ」に表示される記事の量が減ってしまいました。
同一カテゴリーの中で更に分類したくなった
最近、Cocoonの様々な設定に関する記事を投稿することが増えました。
それらの記事は「Cocoon備忘録」というカテゴリーで管理していました。
記事を投稿し続ける限り設定に関する学びがありますので、このカテゴリーの記事は今後も増え続けることが予想されます。

記事が比較的少ない今のうちに、「Cocoon備忘録」の中で分類を分けておいた方がいいかも。
記事に子カテゴリーのみを登録した
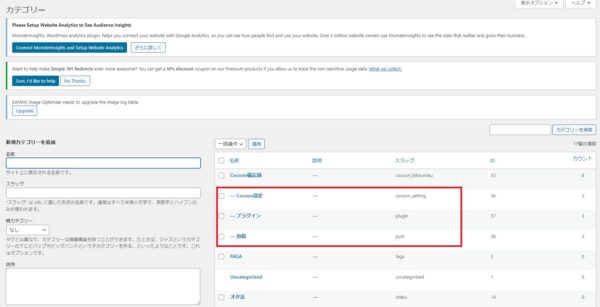
というわけで、「投稿」-「カテゴリー」画面で子カテゴリーを3つ作りました。
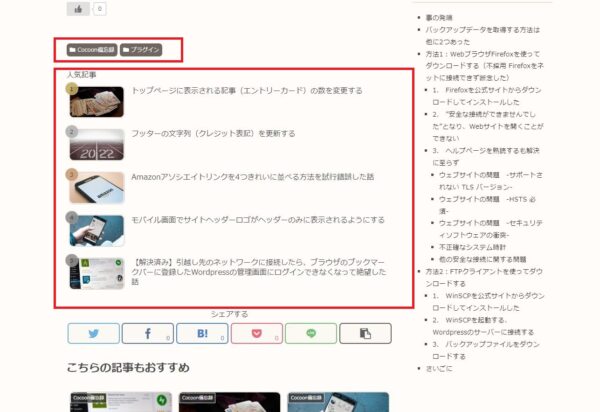
「Cocoon設定」、「プラグイン」、「投稿」の3つです。

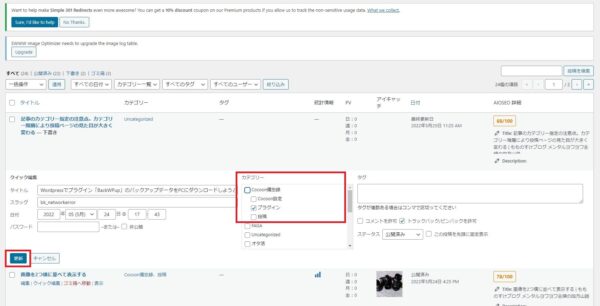
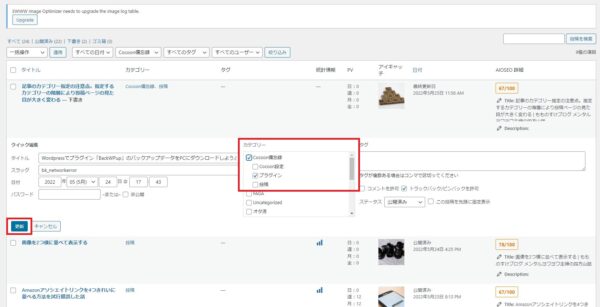
そして、「投稿」-「投稿一覧」画面のクイック編集で、子カテゴリーのみ選択して更新します。

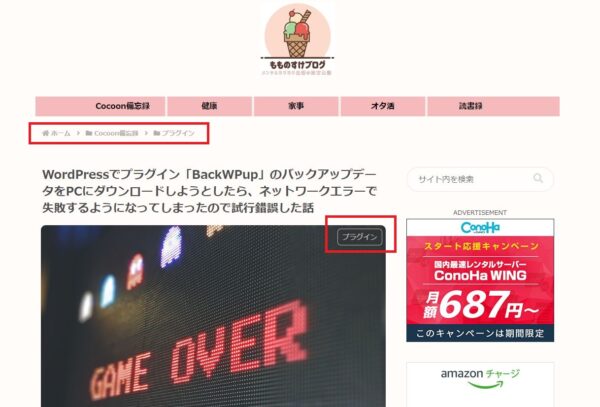
投稿ページを見ると、次のように表示が変わっていました。


一見、何も問題なさそうに見えますが、ほかの部分をよく見たところ、問題がありました。
投稿ページに表示される記事の量が減っていた
「関連記事」、「人気記事」、「ページ送りナビ」に表示される記事の量が減っていました。



この時点で親カテゴリーである「Cocoon備忘録」では8記事を投稿していましたが、子カテゴリーの記事のみ表示されます。
この状態では回遊率が下がる可能性があります。

この部分は「Cocoon備忘録」全体の記事を表示したい。
子カテゴリーは、ブログ訪問者に必ずしも必要な情報ではない。自分が記事を分類したいだけ。
デメリットを解消することを優先しよう。
記事に親と子の両カテゴリーを登録した
「投稿」-「投稿一覧」画面のクイック編集で、親カテゴリーと子カテゴリーの両方を選択して更新します。


ちなみにこの「投稿一覧」画面では、子カテゴリーのみ登録している場合でも、親カテゴリーを指定した絞り込み検索が可能でした。
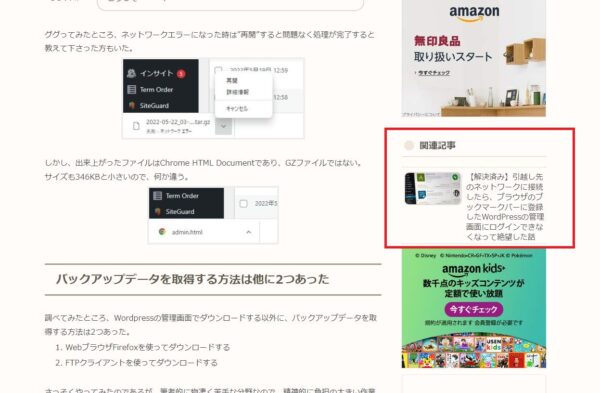
投稿ページを確認すると、「関連記事」、「人気記事」、「ページ送りナビ」に表示される記事の量が増えていました。






表示される記事の量が増えて安心しました!
さいごに
カテゴリー登録を変更したことで、ページの見え方がこうも大きく変わることが驚きでした。

よく考えてカテゴリー分けしないと!