今回は、いらすとやさんの画像を活用してアイキャッチを作成する方法をご紹介します。
WindowsPCに標準で付属しているペイントソフトを使用します。
当記事のアイキャッチ作成過程を例に見ていきましょう。
いらすとやさんの画像を活用してアイキャッチを作成する3つの理由
もものすけがいらすとやさんの画像を活用してアイキャッチを作成する3つの理由です。
以下3つに合致した場合、もものすけはいらすとやさんの画像を活用してアイキャッチを作成します。
自分の写真であればそれだけでオリジナリティーを出せるので便利です。
しかし普段の生活では記事化を意識していないことが多く、写真を撮らずに過ごしてしまうことが多いです。
筆者の場合、ライブレポートや読書録を投稿することがあります。
これらの投稿は面白いエピソードを盛り込んでいるので、アイキャッチで訪問者の興味をかきたてて本文に誘導したいです。
しかし、その面白いエピソードの片鱗を感じさせるような、自分が本当に納得するアイキャッチを探すのは難しいです。
筆者もイラストが描けないわけではありません。

描くのは好きだけど
上手くないし
スピードが遅い・・涙
現在は記事を増やすことに専念したいため、アイキャッチ画像を一から描くことはしたくありません。
以上3つの理由に合致した場合、もものすけはいらすとやさんの画像を活用してアイキャッチを作成します。
いらすとやさんの画像を活用してアイキャッチを作成する方法
では当記事のアイキャッチを実際に作成していきますので、一緒に見ていきましょう。
手順1:いらすとやさんHPから画像をダウンロードする
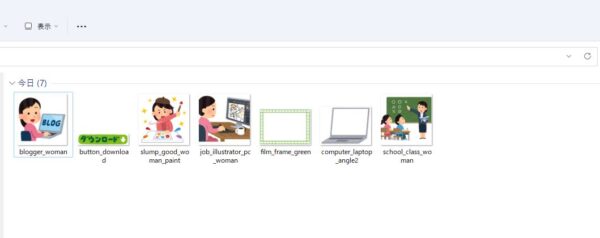
いらすとやさんHPで、記事のイメージに合う画像を複数個選んで、ダウンロードします。
ダウンロードする場所の指定は特にありません。
もものすけの場合はいつも5~6個ほどダウンロードするようにしています。
- 1つの画像だけをアイキャッチに指定すると、サイズが小さすぎてカルーセルやトップページのサムネとして表示されたときに見た目が崩れるため
- アイキャッチの完成イメージは作りながら少しずつ固まってくる。
そのため、素材が多いほうがイメージが膨らみやすい
今回は、ブロガー、ダウンロード、パソコン、イラストレーター、黒板、といったキーワードで画像を選びました。

また、フレームで囲んだ方がアイキャッチの印象が引き締まって良い場合は、フレームもダウンロードしておきます。
今回は写真フィルムのフレームを選んでみました。
右から3番目です。
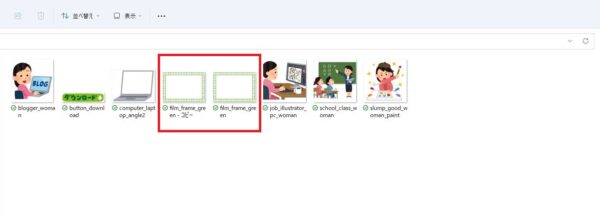
手順2:画像ファイルをどれでもよいので1つ複製する
画像ファイルをどれでもよいので1つ選び、ファイルを複製します。
作業途中で失敗してしまった時のための保険です。
今回はフレーム画像を複製しました。

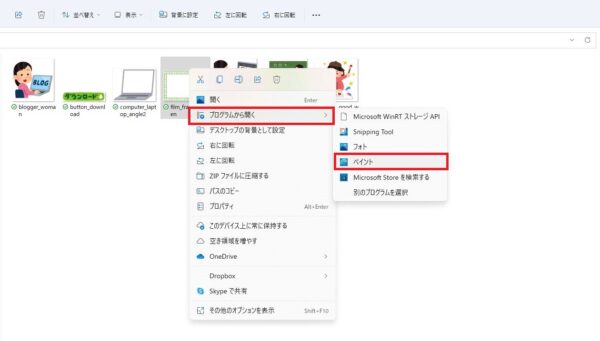
手順3:複製したファイルを、ペイントソフトで開く
複製したファイルを、ペイントソフトで開きます。
専門的なソフトを使用して凝った編集をする方法もあるかと思いますが、今のところもものすけは標準のペイントソフトで十分です。

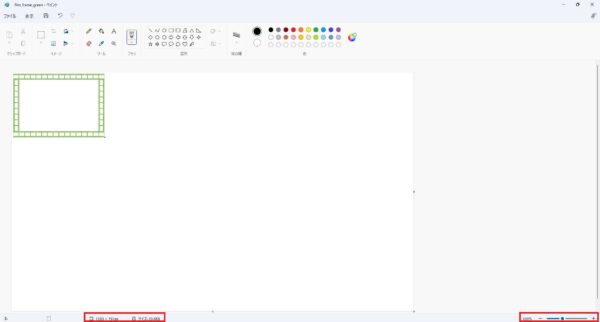
手順4:枠のサイズをアイキャッチ推奨サイズまで広げる
Cocoon公式ではアイキャッチ画像のサイズは縦幅800px、横幅1,280px以上が推奨されています。
そのため、枠のサイズを広げます。
横幅は1,280px以上にします。
縦幅については、もものすけは800px以上にしません。
なぜなら、もものすけブログの場合、800px以上にするとサムネイルとして表示されたときになぜか画像の上端と下端が見切れてしまうからです。
そのため、ペイントソフトの表示が100%の状態でスクロールせず見える範囲ギリギリまで広げて終わりにします。
皆さんのブログではどのように表示されるか分かりませんので、各自でご調整して頂けますと幸いです。

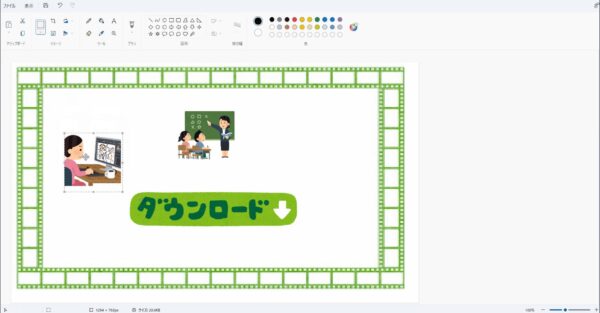
手順5:ダウンロードした素材をコピペしてアイキャッチをデザインしていく
ダウンロードした素材を切り貼りして、アイキャッチをデザインしていきます。
もものすけの場合はフレームを拡大させたものに、他の素材を貼り付けて、サイズや位置を調整していきます。
ここが一番楽しくて、時間をかけようと思ったらいくらでも掛けられてしまいます。
ですので制限時間を決めて作業されるとよいと思います。
今回の所要時間は30分くらいだった気がします。

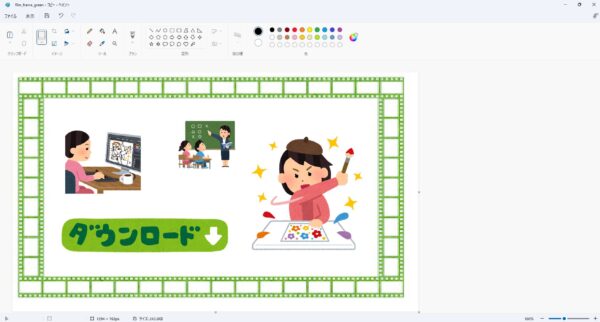
手順6:完成したら、名前を付けて保存する
完成しました。

完成したら、適当な名前を付けて保存します。
もものすけの場合は、他の記事と被らないように、記事のURLの最後の部分(URLスラッグ)をファイル名にしています。
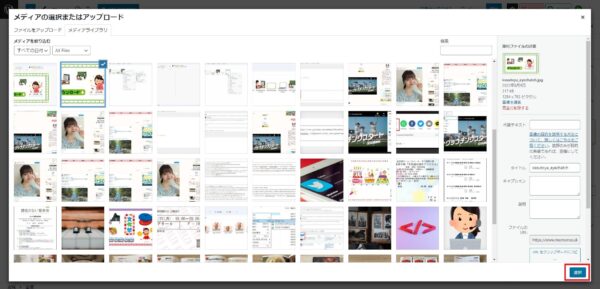
手順7:アイキャッチ画像として設定する
最後に、アイキャッチ画像として設定して完了です。

さいごに
いらすとやさんの画像は、ほのぼのしていて可愛いし、とにかく数が膨大です。
沢山の画像を見ているうちに、アイキャッチのイメージがどんどん広がる感じがします。
作成するのが毎回楽しくて仕方がないです。

いつも大変お世話に
なっております!!
ありがとうございます~