今回はTwitterとインスタとyoutubeの埋め込みを中央揃えにするため、試行錯誤した話をご紹介します。
結論としては、CSSで指定して全ての埋め込みが中央揃えになるように出来ました。
中央揃えにしたくてずっと気になってはいたものの、調べ出すと時間が掛かりそうで怖くて逃げていました。
予想通り、トータルで4時間掛かってしまいました。
調べた結果を簡単ですがまとめましたのでどうぞご覧ください。
【試行錯誤編】Twitterとインスタ(仮解決)
Twitterとインスタの埋め込みは<div style=”text-align:center”></div>で中央揃えできなかった
筆者としては、記事内に埋め込むものは全て中央揃えで統一したい。
中央揃えにした方が見た目が整って見えて気持ち良いからである。
写真やキャプチャなどの画像については、初期の時点で中央揃えにするCSSを追記していて解決済みだった。
.entry-content img{
margin:auto;
display:block;
}
.wp-caption{
margin:auto;
}
他のものについてはしばらくの間、デフォルトの左揃えのままにしていた。
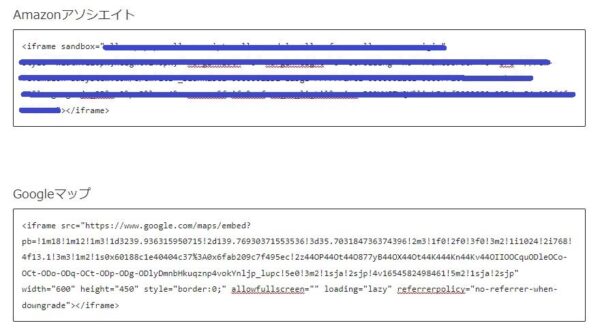
あるタイミングで<div style=”text-align:center”></div>を知ってからは、AmazonアソシエイトとGoogleマップについては中央揃えにできた。
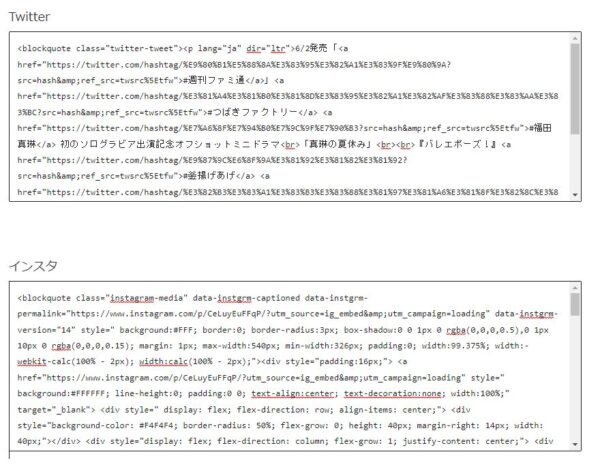
しかし、Twitterとインスタは、”html”というコードで記述されている点では共通しているはずなのに同じ方法で中央揃えにできなかった。
htmlコードを観察したところ、iframeとblockquoteの違いがあった
今回、腰を据えて調べてみたところ、次のことが分かった。
中央揃えに出来ていたAmazonアソシエイトとGoogleマップは、htmlコードが”<iframe”から始まっていた。

それに対して、中央揃えに出来なかったTwitterとインスタは、”<blockquote class=”から始まっていた。

iframeとblockquoteの違いを調べてみたが、残念ながら現在の筆者では理解不能であった。
そのため、”Twitter 埋め込み 中央揃え”、”インスタ 埋め込み 中央揃え”とストレートに調べてみた。
<div align=”center”></div>で中央揃えができた
その結果、<div style=”text-align:center”></div>とは別の、
<div align="center">
</div>で中央揃えできることが確認できた。
■中央揃え前
・Twitter

・Instagram

■中央揃え後
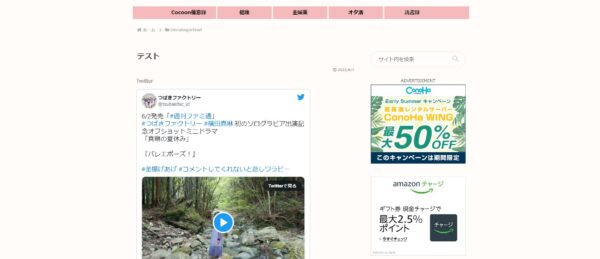
・Twitter

・Instagram

これでようやく中央揃えに統一出来てすっきりした。
【試行錯誤編】youtube(未解決)
youtubeを埋め込む方法はURLのみだと思い込んでいた
続いてはyoutube編である。
恥ずかしながら筆者はこれまで、youtubeを埋め込む方法はURLのみだと思い込んでいた。
そのためyoutubeについては、URLでの埋め込み後、記事の編集画面でブロックの中央揃えを指定しても中央揃えにならなかったことで、だいぶ前から諦めていた。
Twitterやインスタのように”調べて解決しよう”とさえしていなかった。


動画の埋め込みがあるだけでも記事が華やかになっている気がする。
左揃えのままでもいいや~
youtubeはhtmlコードでも埋め込みができた
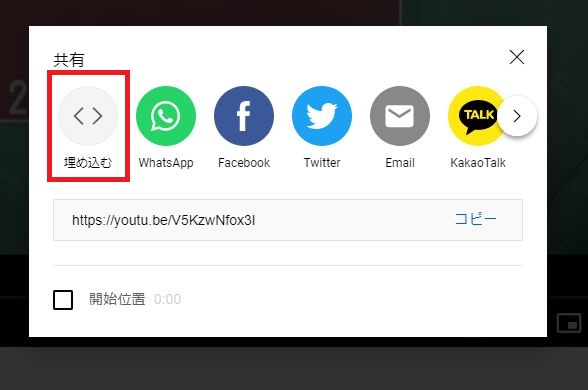
しかし今回、何となく気になって「共有」ボタン押下後の画面をよく観察してみたところ、htmlコードを表示するボタンが存在したのである。

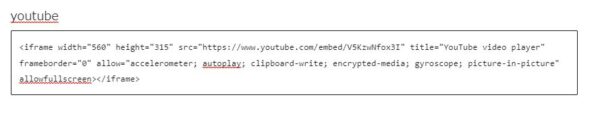
htmlコードでの埋め込みも可能だった。

iframeから始まるが、<div style=”text-align:center”></div>では中央揃えに出来なかった
youtubeを埋め込むhtmlコードを観察したところ、<div style=”text-align:center”></div>を使って中央揃えができるAmazonアソシエイトとGoogleマップと同じく、”<iframe”からコードが始まっていた。

しかし、<div style=”text-align:center”></div>では中央揃えに出来なかった。

【解決編】Twitterとインスタとyoutubeの全てについて、CSSで中央揃えを一括指定できた
youtubeについて中央揃えにする方法を調べた。
その結果、Twitterとインスタとyoutubeの全てについて、CSSで指定して、全ての埋め込みを中央揃えにできる方法を確認できた。
<div align=”center”></div>も便利だが、埋め込みの都度、コードを書き込む必要がある。
CSSで一括指定できた方が省力化になり楽である。
CSSで指定する手順
作業手順
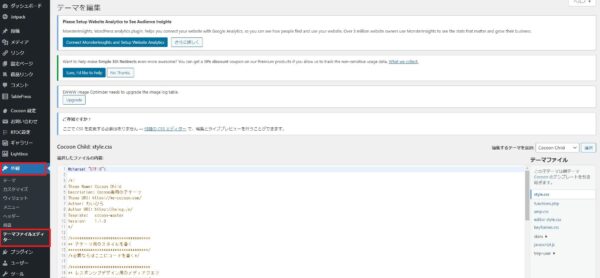
WordPress管理画面から「外観」-「テーマファイルエディター」を選択します。

「テーマを編集」画面が表示されます。
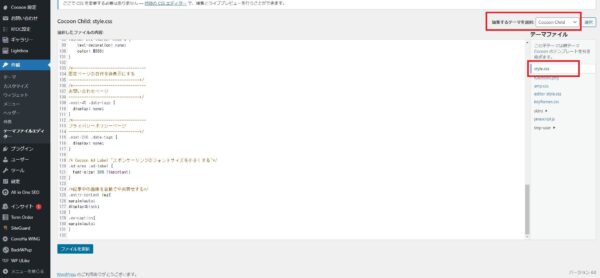
画面右下で、「編集するテーマを選択」を”Cocoon child”、「テーマファイル」を”style.css”に指定します。

中央に表示されたコード欄を一番下までスクロールします。
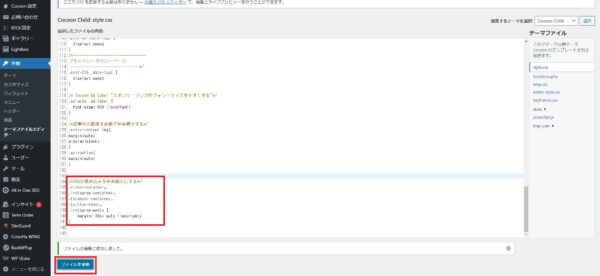
一番下に、次のコードを追記します。
/*SNSの埋め込みを中央揃えにする*/
.video-container,
.instagram-container,
.facebook-container,
.twitter-tweet,
.instagram-media {
margin: 30px auto !important;
}
追記後、「ファイルを更新」ボタンを押下します。

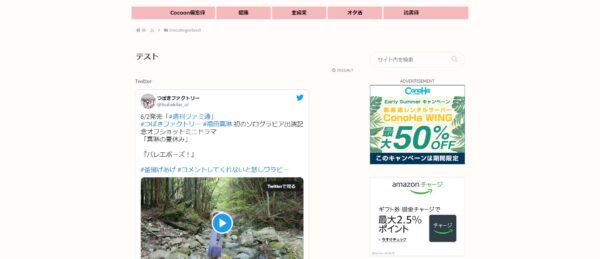
記事を確認します。
中央揃えになっていることが確認できます。
CSS追記前
・Twitter

・Instagram

・youtube

CSS追記後
・Twitter

・Instagram

・youtube

さいごに
今回は本当に試行錯誤の連続で、ここまでたどり着くのに4時間掛った。
解決できて安心したものの、”htmlの知識があればもっと時間短縮できたはず・・・”という思いも拭えない。

理屈を理解せずにhtmlコードを使っている。。
早く勉強しないと。。